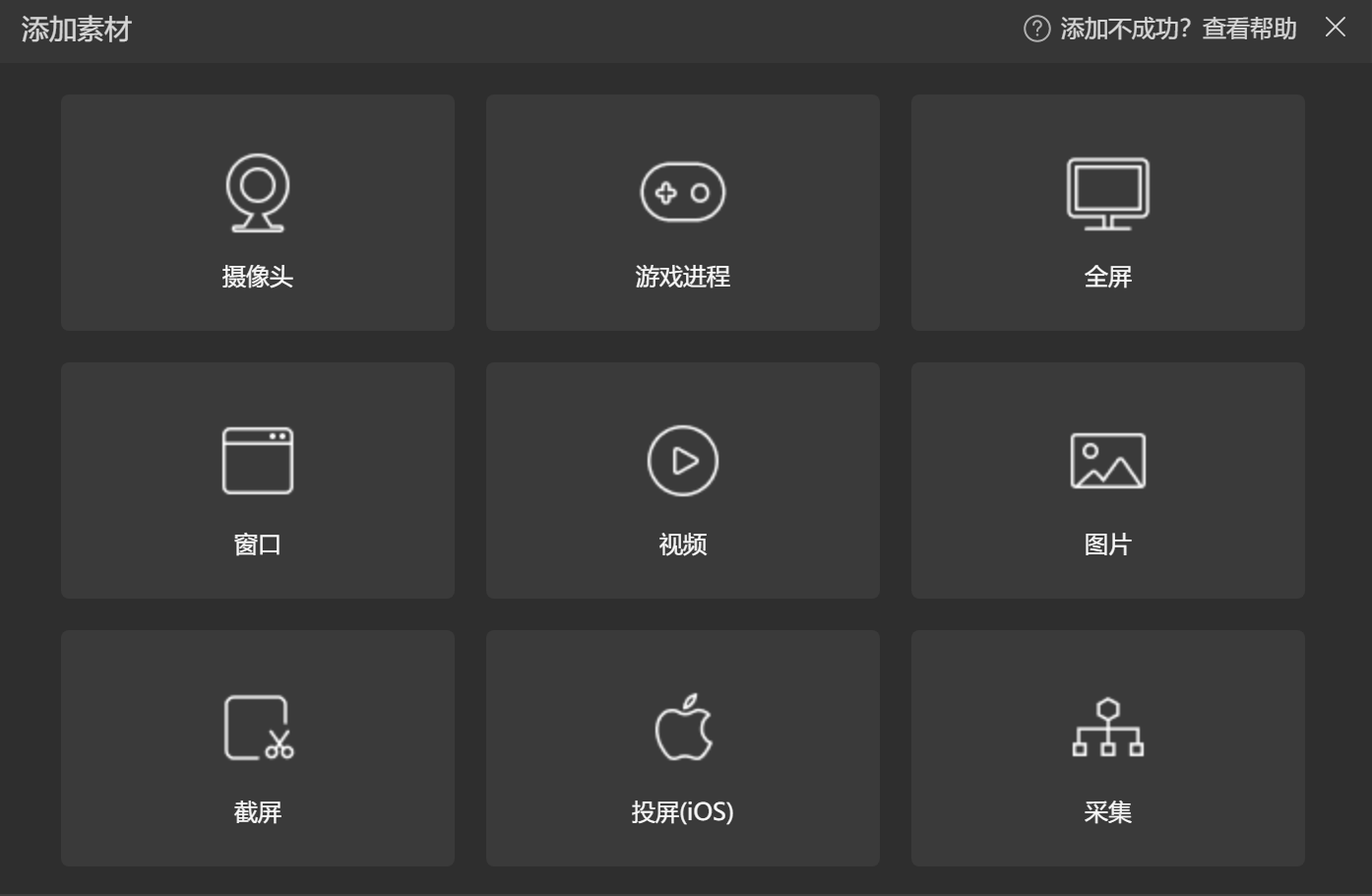
左上红色区域点击“添加素材”按钮可以选择添加各种类型素材

- <button contenteditable="false" start="2" data-start="2" class="arco-btn arco-btn-secondary arco-btn-size-mini arco-btn-shape-square undefined list-button list-button-render" type="button" style="outline: none; line-height: 26px; margin-right: 6px; margin-left: -4px; appearance: none; color: rgb(51, 122, 255); cursor: default; font-weight: normal; position: relative; transition: all 0.1s cubic-bezier(0, 0, 1, 1) 0s; user-select: none; white-space: nowrap; border-radius: 0px; font-size: 16px; height: 26px; padding: 0px 2px; border-width: initial; border-style: none; border-color: initial; flex-shrink: 0; box-shadow: none; min-width: 20px; font-style: normal;">2.</button>
可根据需要选择要添加捕获的素材
- <button contenteditable="false" start="3" data-start="3" class="arco-btn arco-btn-secondary arco-btn-size-mini arco-btn-shape-square undefined list-button list-button-render" type="button" style="outline: none; line-height: 26px; margin-right: 6px; margin-left: -4px; appearance: none; color: rgb(51, 122, 255); cursor: default; font-weight: normal; position: relative; transition: all 0.1s cubic-bezier(0, 0, 1, 1) 0s; user-select: none; white-space: nowrap; border-radius: 0px; font-size: 16px; height: 26px; padding: 0px 2px; border-width: initial; border-style: none; border-color: initial; flex-shrink: 0; box-shadow: none; min-width: 20px; font-style: normal;">3.</button>
添加成功后可以在中央预览区域看到捕获的内容
- <button contenteditable="false" start="4" data-start="4" class="arco-btn arco-btn-secondary arco-btn-size-mini arco-btn-shape-square undefined list-button list-button-render" type="button" style="outline: none; line-height: 26px; margin-right: 6px; margin-left: -4px; appearance: none; color: rgb(51, 122, 255); cursor: default; font-weight: normal; position: relative; transition: all 0.1s cubic-bezier(0, 0, 1, 1) 0s; user-select: none; white-space: nowrap; border-radius: 0px; font-size: 16px; height: 26px; padding: 0px 2px; border-width: initial; border-style: none; border-color: initial; flex-shrink: 0; box-shadow: none; min-width: 20px; font-style: normal;">4.</button>
可以拖动调整素材位置
- <button contenteditable="false" start="5" data-start="5" class="arco-btn arco-btn-secondary arco-btn-size-mini arco-btn-shape-square undefined list-button list-button-render" type="button" style="outline: none; line-height: 26px; margin-right: 6px; margin-left: -4px; appearance: none; color: rgb(51, 122, 255); cursor: default; font-weight: normal; position: relative; transition: all 0.1s cubic-bezier(0, 0, 1, 1) 0s; user-select: none; white-space: nowrap; border-radius: 0px; font-size: 16px; height: 26px; padding: 0px 2px; border-width: initial; border-style: none; border-color: initial; flex-shrink: 0; box-shadow: none; min-width: 20px; font-style: normal;">5.</button>
可以拖动素材边框调整大小
- <button contenteditable="false" start="6" data-start="6" class="arco-btn arco-btn-secondary arco-btn-size-mini arco-btn-shape-square undefined list-button list-button-render" type="button" style="outline: none; line-height: 26px; margin-right: 6px; margin-left: -4px; appearance: none; color: rgb(51, 122, 255); cursor: default; font-weight: normal; position: relative; transition: all 0.1s cubic-bezier(0, 0, 1, 1) 0s; user-select: none; white-space: nowrap; border-radius: 0px; font-size: 16px; height: 26px; padding: 0px 2px; border-width: initial; border-style: none; border-color: initial; flex-shrink: 0; box-shadow: none; min-width: 20px; font-style: normal;">6.</button>
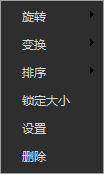
右击素材出现操作菜单,可以进行旋转、变换、设置、删除等操作




发表评论 取消回复